PICROSS 3D CLONE
Quick Info
- Made with Godot
- Using the language: GDScript
- My role: N/A
- Game genre: Puzzle
- Made in a timespan of 3 weeks (mostly 1 hour a day because of internship projects)
- Team size: 1
Development
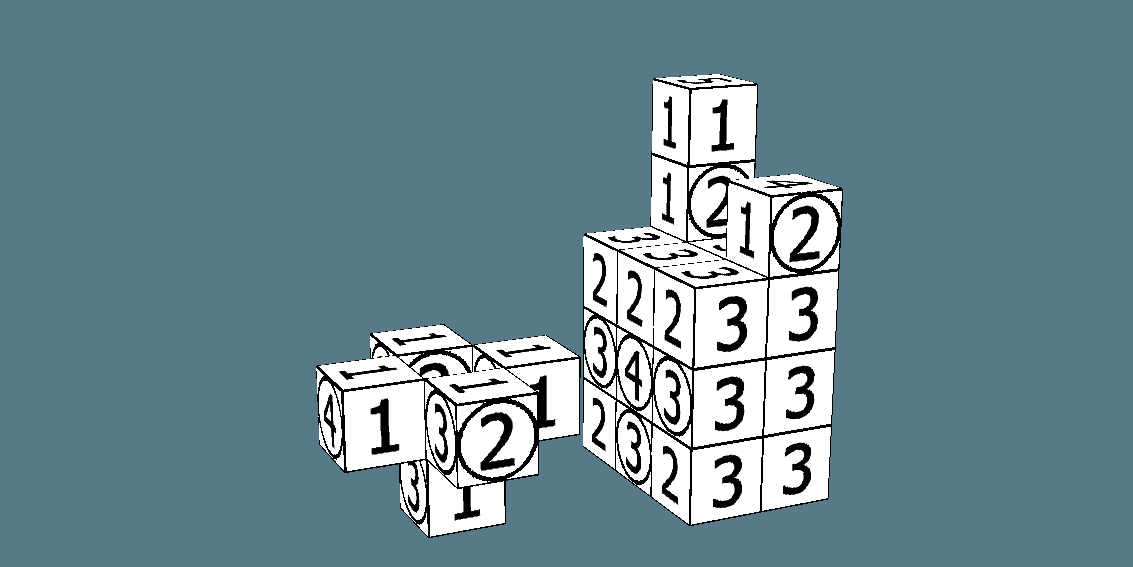
In my spare time, I started to look for a new challenge that I was able to work on before my work shift began at my internship. This challenge ended up being a prototype clone of the game 'Picross3D', which was made for the Nintendo (3)DS. I decided to choose this title as I always had some interest in VOXEL-styled games (like Minecraft, Cubeworld, and Trove).
What I wanted to accomplish with this project however was the showing of "statistics" in a more dynamic manner, as in: I will build a VOXEL-model, and the script displays
the number of blocks or interrupts hidden within the thing that I made, just like a Picross game.
I also wanted to add in some extra features seen in the original because it would help me debug and test the project with more ease.
Something I also had my focus on was the readability and the way you might use/update my code. Especially since the scanner, builder, and value setter can become very repetitive across
the three axes.
Since a picross game is played on a 2D grid, bringing it into a 3D environment became my biggest challenge. The main issue was the way my scanner would operate and hold on to
the values that were going to be used later.
I was able to run some tests with a 3D array (3 for-loops stacked within each other) to tackle the problem of trying to operate in a 3D environment,
as each layer represented a position for each axis.
After many attempts to store the information collected by the scanner in a big Array tree, I decided to use a 'dictionary' type that you can use inside the Godot Engine.
Using this type, I was able to create 'Keys' and connect a 'Value' to it. This type was also very handy when trying to reuse its stored values at a later time.
GALLERY



Code Snippets
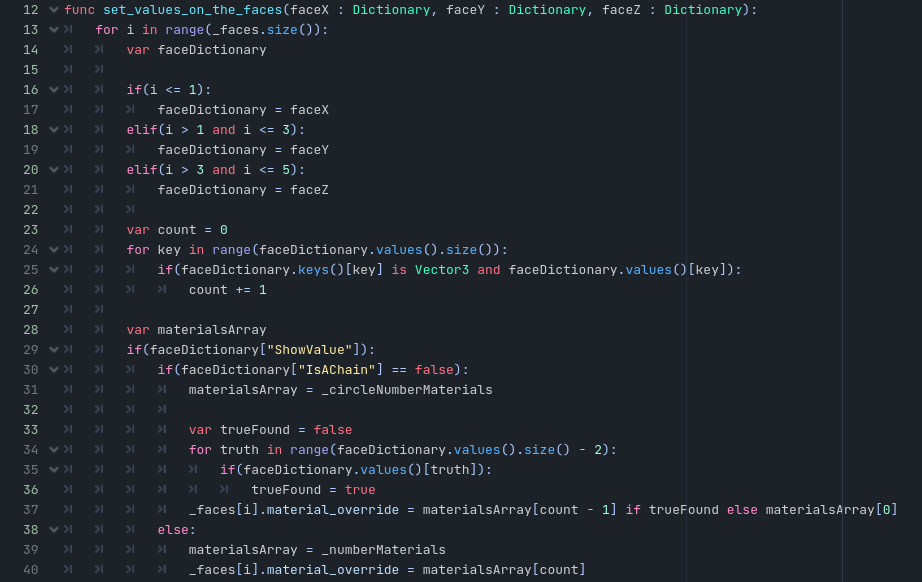
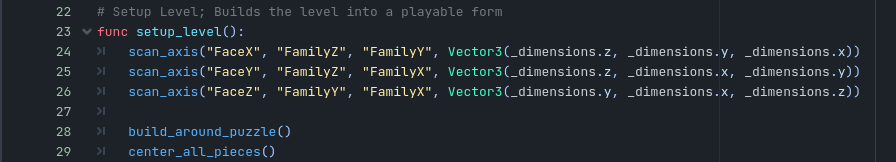
Step1: Scan
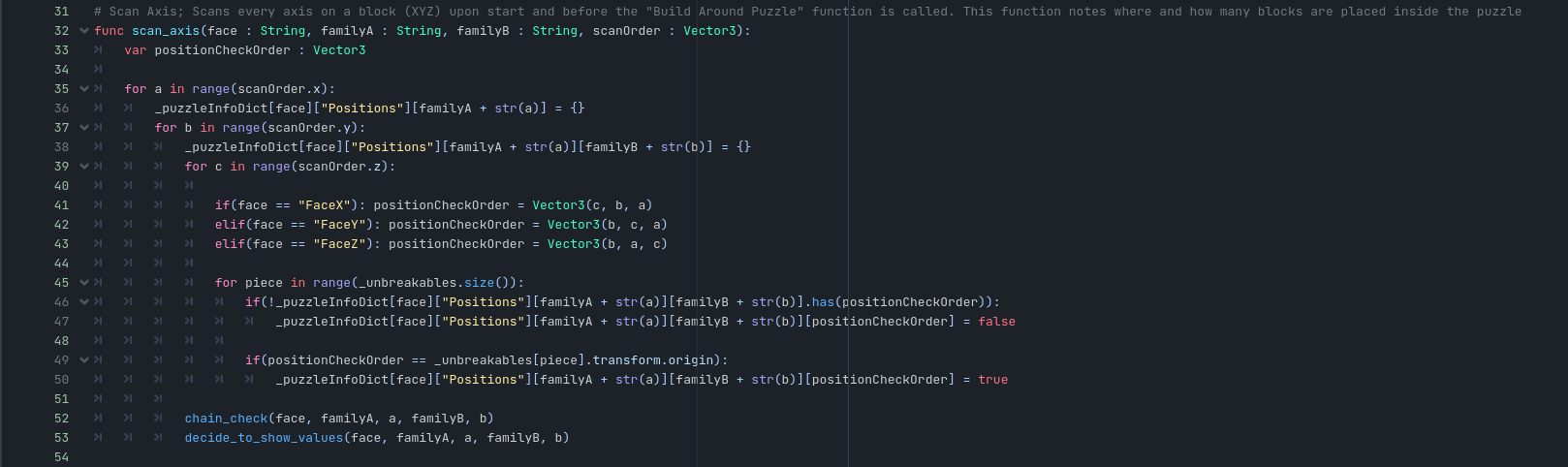
The first step is to scan each and every block on every axis to determine their locations within the eventual puzzle.

I do this by making a 3D array, that is actually a 2D array for height, width, or depth.
You might've also seen that I am using the word "family + for-loop position" as a way to make a key within the dictionary. The reason behind this is very simple:
Vector3(0,0,0) , (0,1,0) , (0,2,0) , (0,3,0)
To determine if there is a column or row, you'll need to have 2 stable values. In this case, the X and Z axis, as they don't change the value to make this Y column.
I use the word "Family" so that you can spot more easily that this Y column is made by the Families X + 0 and Z + 0.

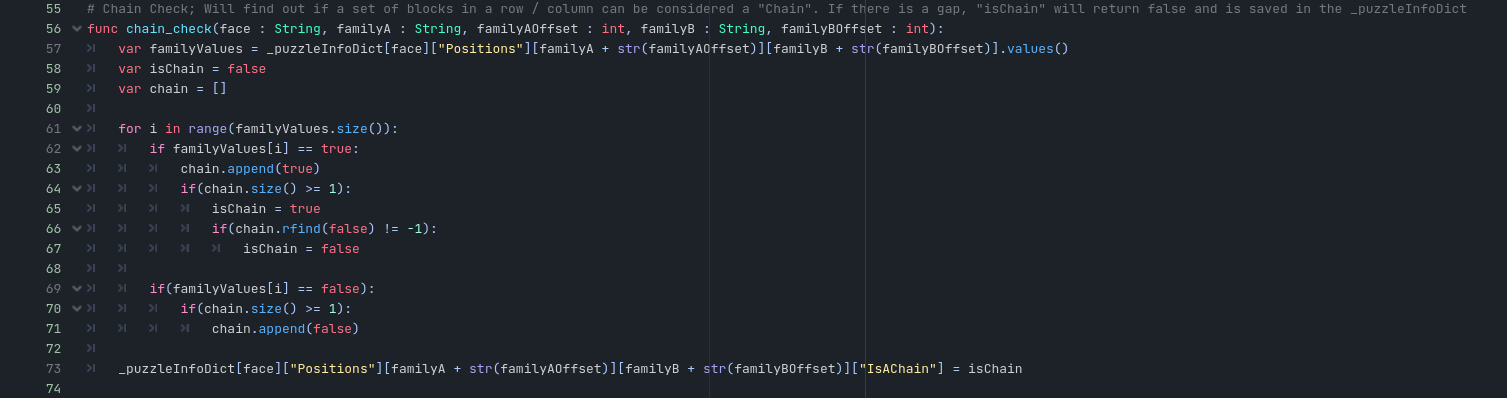
Using this information another very important mechanic can be made: Is this Y-column a 'chain' or is it broken somewhere?
A 'chain' means that all blocks scanned are touching each other and there is no gap between any of them.

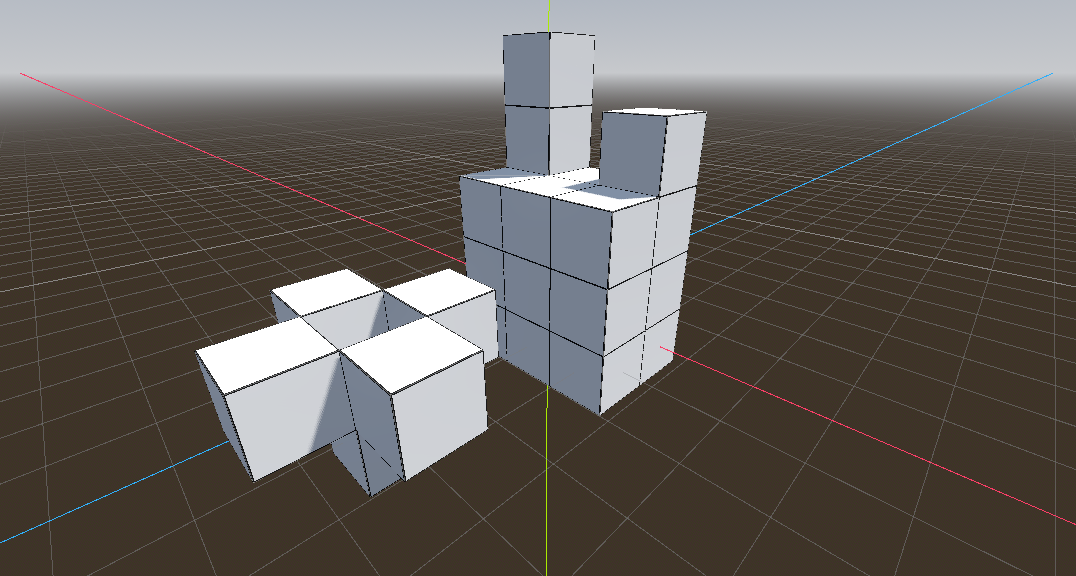
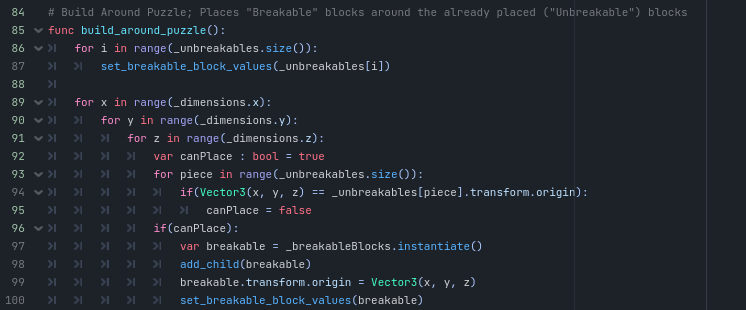
Step 2: Build
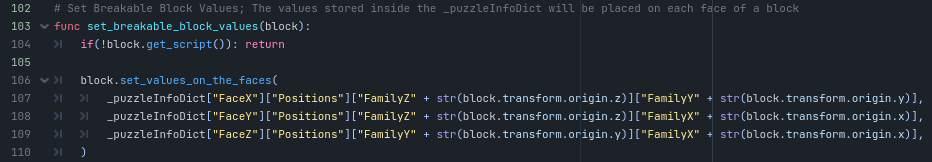
With the scan completed it's time to encapsulate the model in a layer of blocks and give them the proper values on every face so that the player can play.

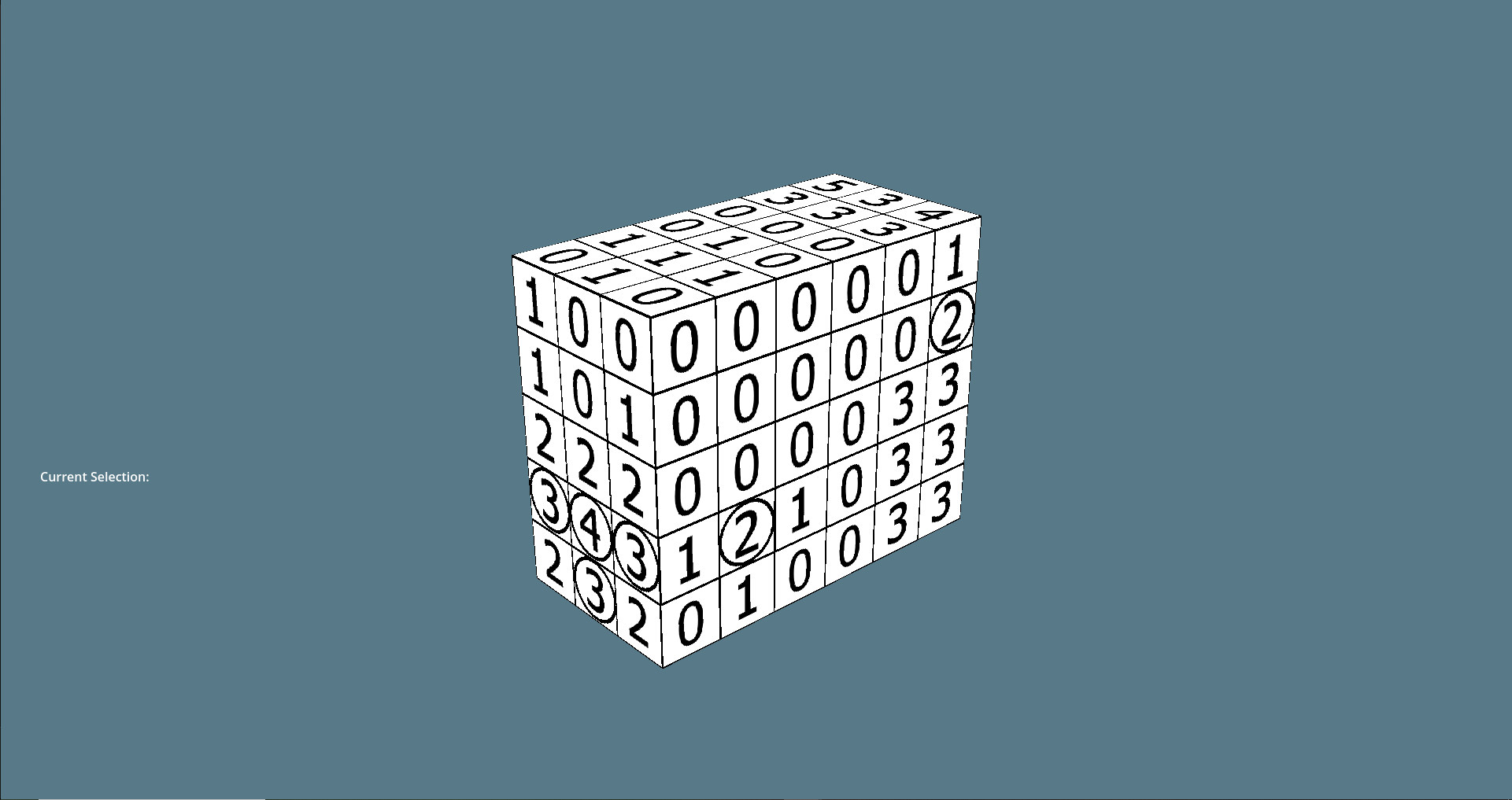
Step 3: Visualise!
The last step is to set all the values on every face of each block